یکی از مهم ترین جنبه های یک وبسایت که می تواند باعث شکوفایی یا شکست آن شود، زمان بارگذاری صفحات است. بیش از ۴۰ درصد بازدیدکنندگان، در صورتی که سرعت بارگذاری سایت شما از ۳ ثانیه فراتر رود، آن را ترک خواهند کرد. بنابراین اگر وبسایت شما سرعت مناسبی ندارد، شما در دردسر افتاده اید. برای بهینه سازی سرعت وب سایت، شما نیاز دارید که از پشت صحنه اتفاقات با خبر باشید و کاهش درخواست های HTTP یکی از آنهاست.
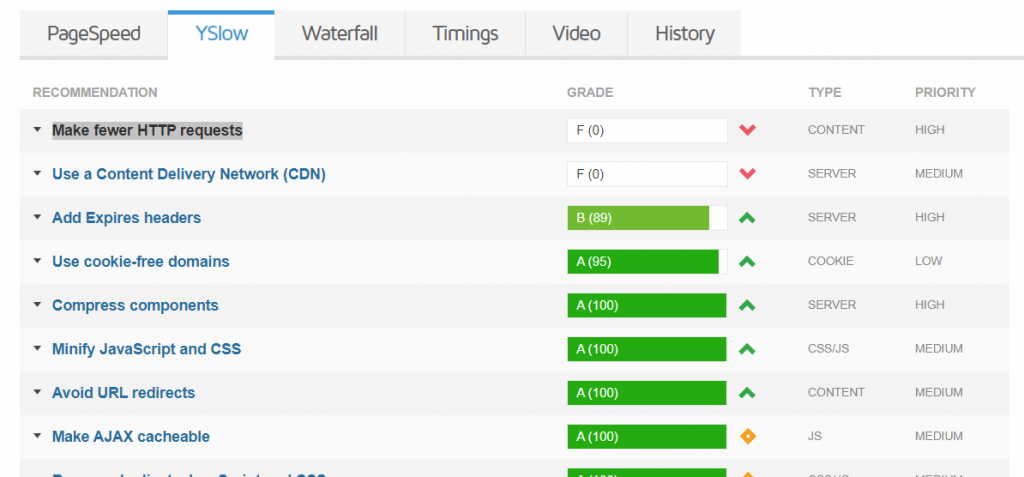
یکی از خطاهایی که موقع تست سرعت سایت با GTmetrix باهاش مواجه میشیم خطای Make fewer HTTP requests در Yslow جی تی متریکس هست که مربوط به بالا بودن تعداد درخواستهای HTTP است.
نحوه کاهش تعداد درخواست HTTP یکی از مهمترین چالش ها در زمینه سرعت سایت است. در این مقاله آموزش چگونگی پایین آوردن HTTP requests را آورده شده است و به این واسطه ارور Make fewer HTTP requests در YSlow جی تی متریکس هم نیز رفع میشود.
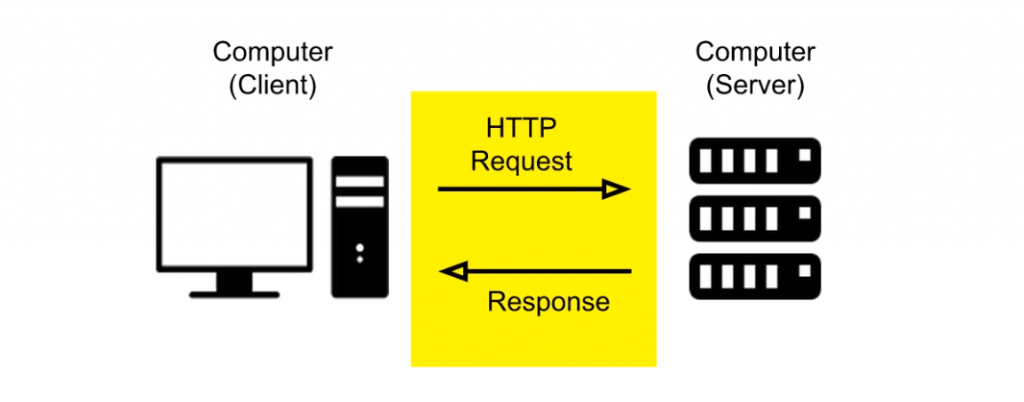
درخواست اچ تی تی پی HTTP requests چیست؟

اگر دقت کرده باشید در سایت GTmetrix.com مشکل درخواستها در Yslow را با خطای Make fewer HTTP requests نشان میدهد که کلمه fewer به معنای کمتر است کلمه request هم به معنای درخواست است.
خطای Make fewer HTTP requests اشاره میکند که درخواست HTTP کمتر بسازید، توجه داشته باشید هر سه عبارت زیر به یک معنا است و یک هدف دارند:
- Make fewer HTTP requests – درخواست HTTP کمتر بسازید
- Reduce HTTP requests – کاهش درخواست HTTP
- Minimize HTTP requests – به حداقل رساندن درخواست HTTP
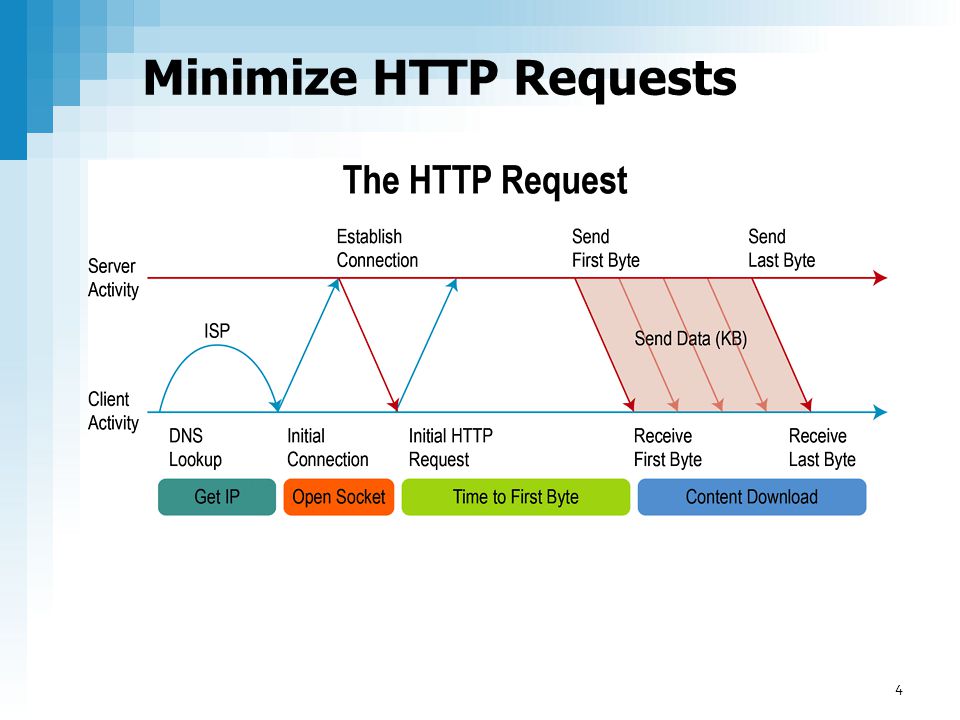
وقتی کاربری میخواهد توسط مرورگر خود مثلا وارد سایت من شود باید آدرس سایت SepehrRezazadeh.ir را وارد نمایید، وقتی آدرس را وارد میکند مرورگر یک درخواستی ارسال میکند برای پیدا کردن ای پی سایت من به کمک ISP های منطقه و جهانی، بعد از دریافت پاسخ و باز بودن پورتهای لازمه، مرورگر در اینجا تعدادی درخواست HTTP ارسال میکند تا بعد از پاسخ سرور بتواند سایت را برای کاربر نشان دهد، به اولین بایت از پاسخی که سرور به مرورگر ارسال میکند Time to First Byte یا به اختصار TTFB گویند.
هر چه تعداد درخواست های HTTP بیشتر باشد زمان زیادی برای ردوبدل کردن اطلاعات بین سرور و مرورگر به طول میانجامد و این باعث میشود شما در سایت جی تی متریکس با ارور Make fewer HTTP requests روبهرو شوید.
همانطور که می دانید، یک صفحه وب شامل اجزا و قسمت های زیر می باشد:
- نوشته ها Text
- تصاویر Images
- ویدیو ها Videos
- فایل های CSS
- فایل های JS و …
و درخواست های http شامل
- عکسها
- فایلهای استایل سی اس اس (CSS)
- فایلهای جاوااسکریپت (JS)
و … میتواند باشد.
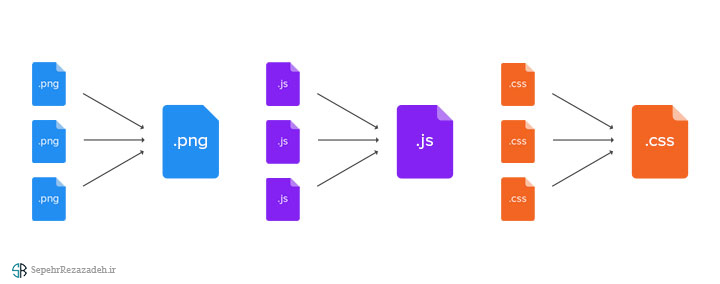
همونطور که از معنای لغوی این خطا مشخص هست، اگر با این خطا مواجه شدید به این معنی هست که تعداد درخواست برای لود فایلهای مختلف مثل png.، css.، js و… که در سایت استفاده میکنید زیاد هست. هر فایلی که در هر صفحه استفاده میکنید برابر با یک درخواست هست که برای لود اون به سرور ارسال میشه و اگر این تعداد درخواستها در حد معمولی نباشند و به تعداد زیاد از سرور درخواست بشه، باعث میشه که در تعداد بازدید بالای سایت به مشکل بخورید و با کندی سرعت مواجه بشید.

بهتره بگم که بهترین و مهمترین روش برای بهبود کلی تعداد درخواستها و کاهش آنها ادغام اصولی فایلها میباشد که مستقیم بر روی تعداد درخواست های HTTP اثرگذار است.

اگر تعداددرخواست HTTP بالا باشد …
بنابراین میشه نتیجه گرفت که با بالا بودن این تعداد درخواست HTTP «دت لود شدن سایت هم بیشتر میشه و اگر این دیدگاه رو در سطح وسیعتری نسبت به تعداد بازدیدکنندگان یک سایت در نظر بگیریم، میشه گفت در یک شبانه روز که چند هزار نفر از سایت بازدید میکنند، در مجموع ممکنه تعداد درخواستهای HTTP از سرور در حد میلیونی باشه که اگر این تعداد درخواست برای هر صفحه بالا باشه، باعث درگیر شدن بیشتر سرور خواهد شد. برای همین سرور با بالا رفتن تعداد درخواست همزمان دیگه ممکنه نتونه پاسخگو باشه و به مرور که تعداد درخواست همزمان بیشتر هم میشه، سایت کندتر عمل میکنه که اگه همین مسئله اینطوری پیش بره، در نهایت سایت تا زمانی که درخواستها قابل پاسخگو نباشه از دسترس خارج میشه. پس باید کاری کنیم که این تعداد درخواست رو به کمترین حد ممکن برسونیم و این کار هم با ترفندهایی به کار میره که در ادامه به توضیح هر کدوم میپردازم.
تعداد HTTP requests را چگونه بفهمیم ؟

Google’s PageSpeed Insights هم در کنار GTmetrix میتوانید استفاده کنید که یک ابزار رایگان برای بررسی عملکرد یک صفحه وب است. این ابزار کارایی صفحه وب را آنالیز کرد ه و یک نمره بین ۰ تا ۱۰۰ به آن خواهد داد.
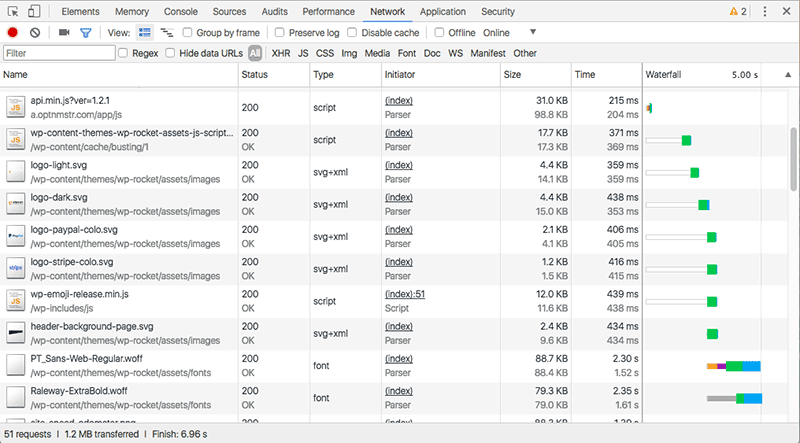
همچنین در صورتی که از مرورگر Chrome استفاده می کنید، می توانید با استفاده از ابزار توسعه دهندگان، بررسی کنید که چه تعداد از درخواست های HTTP بر سرعت بارگذاری وبسایت تاثیرگذارند. برای بررسی این موضوع، بر روی صفحه کلیک راست کرده و گزینه “Inspect” را انتخاب نمایید. در صفحه باز شده، بر روی تب Network کلیک نمایید.

صفحه Network فعالیت های شبکه ای مربوط به وبسایت شما را نمایش می دهد. برای دیدن اتفاقات رخ داده در زمان بارگذاری صفحه، در حالی که این پنل باز است، صفحه را Refresh نمائید. خواهید دید که درخواست های HTTP به صورت Real-Time ایجاد خواهند شد.
چگونگی رفع خطای Make fewer HTTP requests ؟

براتون ده مورد از کارهایی که باعث رفع خطای Make fewer HTTP requests میشود را در زیر لیست کرده ام البته به همراه پلاگین هایی که در این راه کمکتان میکند
1. ادغام کردن فایلها
بهترین روشی که میتونه در سطح خوبی پاسخگو باشه اینه که فایلهای مشترک رو با هم ادغام کنید. یعنی فایلهای CSS، JS با همدیگه ترکیب بشن و تا جای ممکن در قالب یک فایل قرار بگیرند. در این صورت به جای اینکه چندین درخواست برای لود کلیه فایلهای استایل سایت که به صورت CSS هستند ارسال بشه، یک بار این درخواست ارسال شده و از طریق یک فایل کل محتوای مربوط به فایل CSS سایت دریافت میشه.
2. استفاده از Minimize request size
استفاده از این روش هم به این معنی هست که حجم فایلها رو با استفاده از تغییرات کدنویسی یا ابزار آنلاین که وجود دارند به کمترین حد ممکن برسونید. در این صورت فایلها از حجم کمتری برخوردار خواهند بود و زمانی که درخواستی برای لود فایل ارسال میشه نسبت به حجم اولیه سریعتر لود شده و سرور میتونه بعد از اینکه فایل رو به صورت کامل در اختیار مرورگر قرار داد به دنبال درخواستهای دیگه بره.
3. استفاده از Combine images using CSS sprites
اگر تعداد تصاویری که در سایت به صورت ثابت هستند و عموما شامل شبکههای اجتماعی یا لینک کردن به صفحه خاصی هستند رو بیایم و با ترکیب کردنشون در قالب یک تصویر با استفاده از CSS اونها رو با ساختار بهینه تری نمایش بدیم. تو این حالت وقتی یک تصویر رو نشون میدین میتونید به کمک CSS ناحیه دلخواه رو برای نمایش تصاویر کوچکتر مشخص کنید تا سایر بخشها مخفی باشند.
4. استفاده از کش سایت
استفاده از کش هم میتونه انتخاب خوبی باشه تا برای مدت زمانی که مشخص میکنید دیگه هر درخواستی که برای فایلها ارسال میشه به جای لود مستقیم از طریق سرور، از حافظه کش شده مرورگر کاربر دریافت بشه. در این صورت تا زمانی که فایلها به صورت کش شده در سیستم کاربران قرار دارند درخواستی برای لود فایل از سرور ارسال نخواهد شد و این مسئله میتونه به بهترین شکل ممکن تعداد درخواست HTTP در سایت رو کم بکنه.
5. استفاده از Inline small CSS and JavaScript
تو این حالت اگر فایلهای CSS و JS دارید که دارای کدهای کوتاه و حجم کمتری هستند، میتونید به جای استفاده جدا جدا اونها رو با هم ادغام کنید و یا اینکه به صورت درون خطی تو هر بخش از سایت که بهشون نیاز دارید استفاده کنید. به عنوان نمونه ممکنه شما در یک برگه خاص مثل صفحه فرو از کدهای CSS و JS استفاده کنید که تو هیچ صفحه دیگهای از سایت بهشون نیازی ندارید. بنابراین میتونید این کدها رو مستقیما داخل همون صفحه وارد کنید. در این صورت دیگه فایلهای استایل و جاوا اسکریپت که به صورت ثابت هستند حجم بالایی نخواهند داشت.
6. لود فایلها JS در فوتر
وقتی وارد سایتی میشید که از جاوا اسکریپت استفاده کرده، مرورگر باید همه فایلهای JS رو بخونه و بعد از اجرا کردنشون بر اساس کدنویسی که این فایلها دارند سایت رو به شما نشون بده. تو برخی موارد سایتها به کمک همین جاوا اسکریپت سعی میکنند تغییراتی رو در فایلهای استایل بدن که در این صورت اگه فایل جاوا اسکریپت زودتر لود شده باشه، برای اجرای دستوراتی که بهش محول شده باید فایل CSS زودتر از اون لود شده باشه. در غیر این صورت این کار به درستی انجام نمیگیره و بعد از لود فایل css فایل جاوا اسکریپت باز ممکنه از سرور درخواست بشه تا دستوری که برای تغییر فایلهای استایل داره رو اجرا بکنه که این حالت باعث دو بار درخواست HTTP برای فایل جاوا اسکریپت خواهد شد.
بنابراین بهتره فایلها رو در جایی لود کنیم که در آخرین لحظه از سرور درخواست خواهند شد که بهترین مکان برای این کار فوتر سایت هست که میتونید لود فایلهای JS رو در آخرین مرحله بارگزاری سایت انجام بدین.
7. استفاده از Serve resources from a consistent URL
این کار هم زمانی اتفاق میفته که شما یک فایل رو از طریق دو آدرس استفاده کنید. معمولا تو این حالت فایلهای css و JS قرار دارند که در انتهای آدرس فایلها ?ver= قرار داره و برای اینکه بتونید درخواستهای تکراری رو برطرف کنید باید این حالت رو در سایت غیرفعال کنید. که برای این کار کافیه روی دکمه زیر کلیک کرده و از مقاله مرتبط با این کار استفاده کنید.
8. استفاده از Enable Keep Alive
فعال نبودن Keep Alive به این معنی هست که سرور شما طوری کانفیگ شده که در هر لحظه فقط به یک درخواست برای فایلهای یکسان پاسخ خواهد داد. این کار کاملا اشتباه هست و باعث میشه که مدت زمان لود سایت شدیدا افزایش پیدا بکنه که برای رفع این خطا باید کاری کنید که فایلهای یکسان مثل CSS و JS به صورت همزمان شروع به لود شدن بکنند یک فایل منتظر نباشه که فایل قبلی لود شده و بعد از اون شروع به لود شدن بکنه.
9. استفاده از CDN
اگر بازدید یک سایت خیلی بالا بره و همچنان هم تعداد درخواست HTTP که از سایت میشه زیاد باشه، باعث میشه که سرور با کندی مواجه بشه و شما هم مجبور هستید که مدام در حال ارتقا دادن سرور باشید. بنابراین بهتره که از CDN استفاده بکنیم و فایلهای JS، CSS، تصاویر و فونتها که عموما دلیل اصلی برای بالا بودن تعداد درخواست هستند رو از طریق شبکه توزیع محتوا CDN به بازدیدکننده ارائه کنیم. استفاده از این کار باعث میشه بیش از 40 درصد از درخواستهای یک سایت رو کمتر کنید.
10. استفاده از لود تنبل برای تصاویر و صفحات
وقتی هنوز اسکرولی صورت نگرفته و به محتوایی در یک صفحه نیست چرا باید سرور رو درگیر پاسخ به این درخواست بکنیم؟ استفاده از لود تنبل یا lazy load باعث میشه که فقط زمانی فایلها و درخواستها پاسخ داده بشن که درخواستی براشون ارسال بشهو تو این حالت درخواست از طریق اسکرول کردن ارسال میشه و به محض اینکه به ناحیهای که تصویر در اون قرار داره اسکرول کنید بعد از چند لحظه تصویر مورد نظر لود میشه و قبل از لود شدن هم با جای خالی نشون داده خواهد شد. استفاده از این روش میتونه برای سایتهایی که تصاویر و فایلهای زیادی رو در یک صفحه قرار میدن مفید باشه.
افزونه مفید وردپرس جهت کاهش HTTP requests
برخی از پلاگینهای مفید مخصوص وردپرس برای رفع مشکل Make fewer HTTP requests به شما کمک میکند ولی بدانید که باید تست کنید و ممکن است یک افزونه وردپرس برای سایت من خوب باشد ولی برای شما مشکل ساز شود، لیست افزونه ها:
- JCH Optimize
- دانلود نسخه اورجینال WP Rocket
- Autoptimize
- WP Fastest Cache
- W3 Total Cache
- WP Super Minify
- PageSpeed Ninja
- Speed Booster Pack
- LiteSpeed Cache
پیشنهاد من پلاگین Autoptimize و WP Rocket میباشد